Multiple Sclerosis Site
Sharecare – UI/UX Designer, Visual Designer
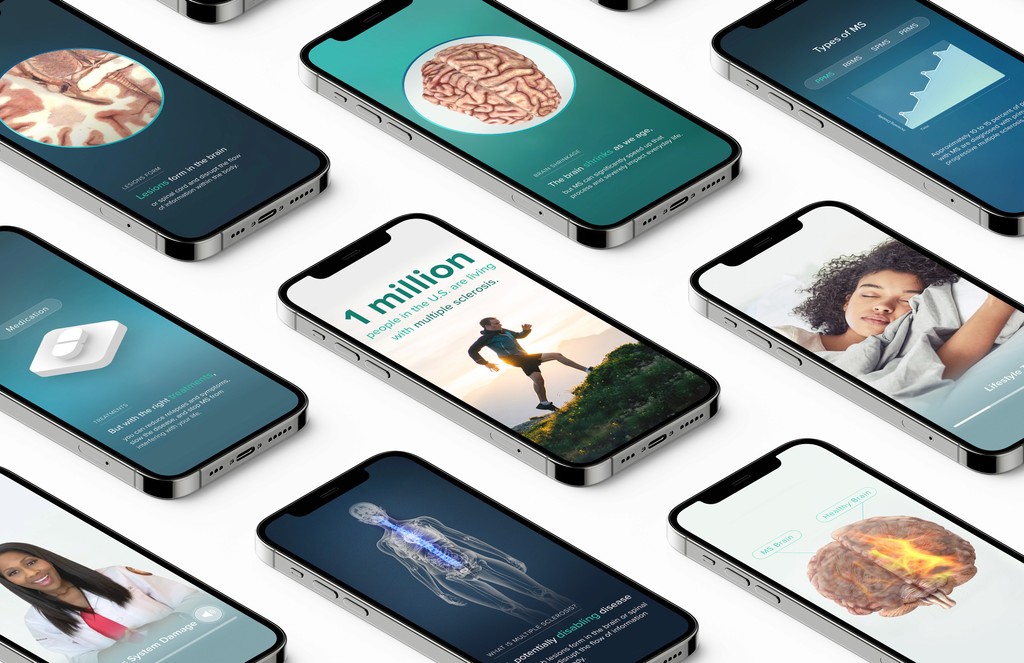
The goal of this project was to design a parallax style, mobile friendly website featuring full-screen video content displayed with dynamic text information on the topic of multiple sclerosis (MS).
Introduction
Opportunity
The opportunity that came with this project was to raise awareness, education, and support for the multiple sclerosis community.
Understanding the users
We aimed to raise awareness among the general public of all age groups and demographics. The tone we adopted on this project was one of empathy and knowledge. To fully understand what multiple sclerosis is and how it impacts lives, the team met and worked with doctors and patients to hear their stories, experiences, and insight.
Topics Addressed
Description of multiple sclerosis
Understanding the "why" behind migraines
Treatment types
Lifestyle tips
Patient testimonials
Doctor insight
Words of encouragement
Deliverables
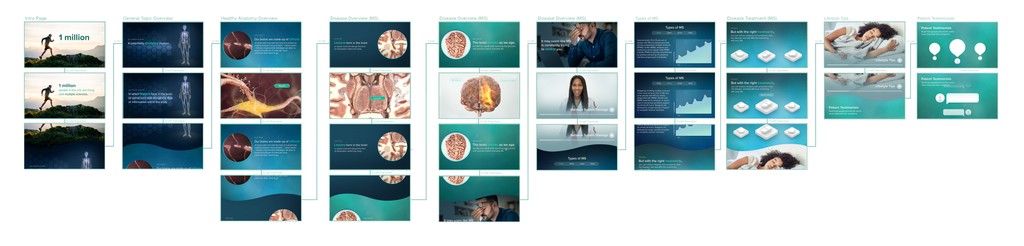
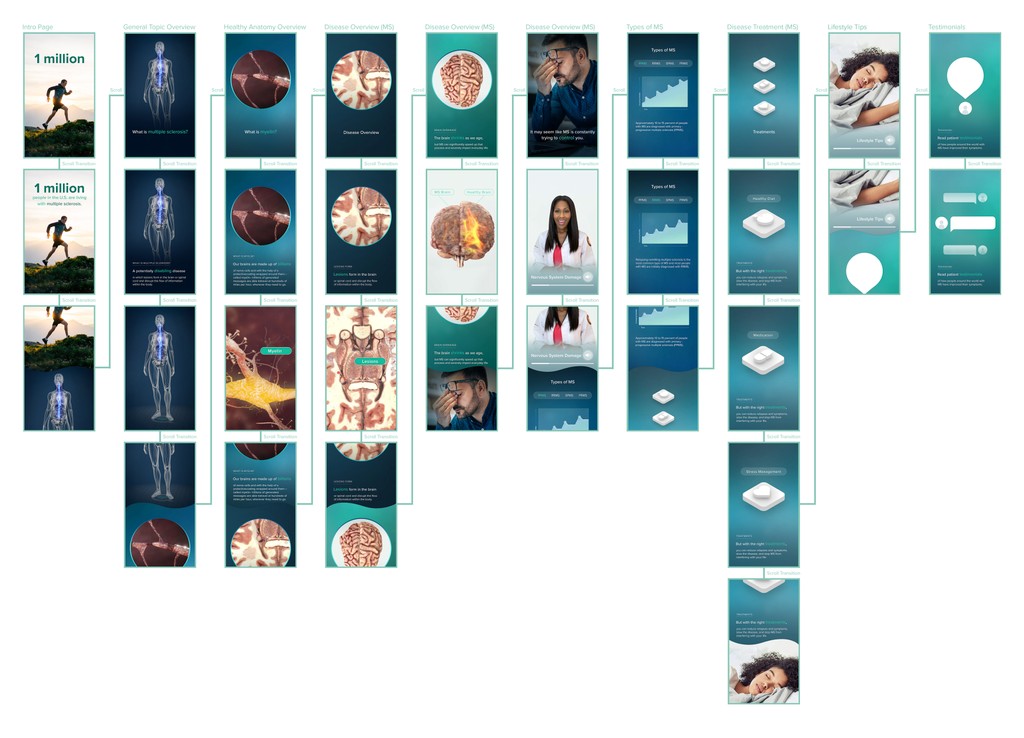
Flow Charts
To plan the flow of information presented within the site, desktop and mobile flow charts were created to support this effort.
Visual Assets
Icons, type styles, infographics, graphs, and other visual assets were created to aid in presentation and creation of a cohesive experience.
Website
The final deliverable was to design a parallax style, mobile friendly website featuring information on the topic of multiple sclerosis (MS).
My Role
Visual Designer
As the Visual Designer on the Team, my primary responsibilities included:
Storyboarding.
Create visual assets.
Maintain a visually cohesive experience.
UI/UX Designer
To nurture an informative and seamless experience for users to learn about multiple sclerosis, I worked with other team members and doctors to gather information to build this experience.
My primary responsibilities included:
Design the UX architecture of the site.
Support responsive design for desktop, tablet, and mobile platforms.
Create UI elements.
Understand how information dynamically moves on the screen.
Meet and collaborate with team members, doctors, and patients to gather research.